

Motion Graphics - When Stress Hits
When stress hits, it can be overwhelming. It's okay to need support.
Motion graphics collaborative project with Toby Rivett.
← Back to Motion Graphics
The Challenge
This project challenged us to create a motion graphics sequence inspired by a chosen piece of text, with a considered audience and aim in mind. In recognition of how a lot of people might be feeling with the pandemic, Toby and I chose to create an animation about mental health and stress, with the intent to make students feel more comfortable with the idea of seeking support.
Creative Conscience Award: Bronze Winner in Animation category

The Journey


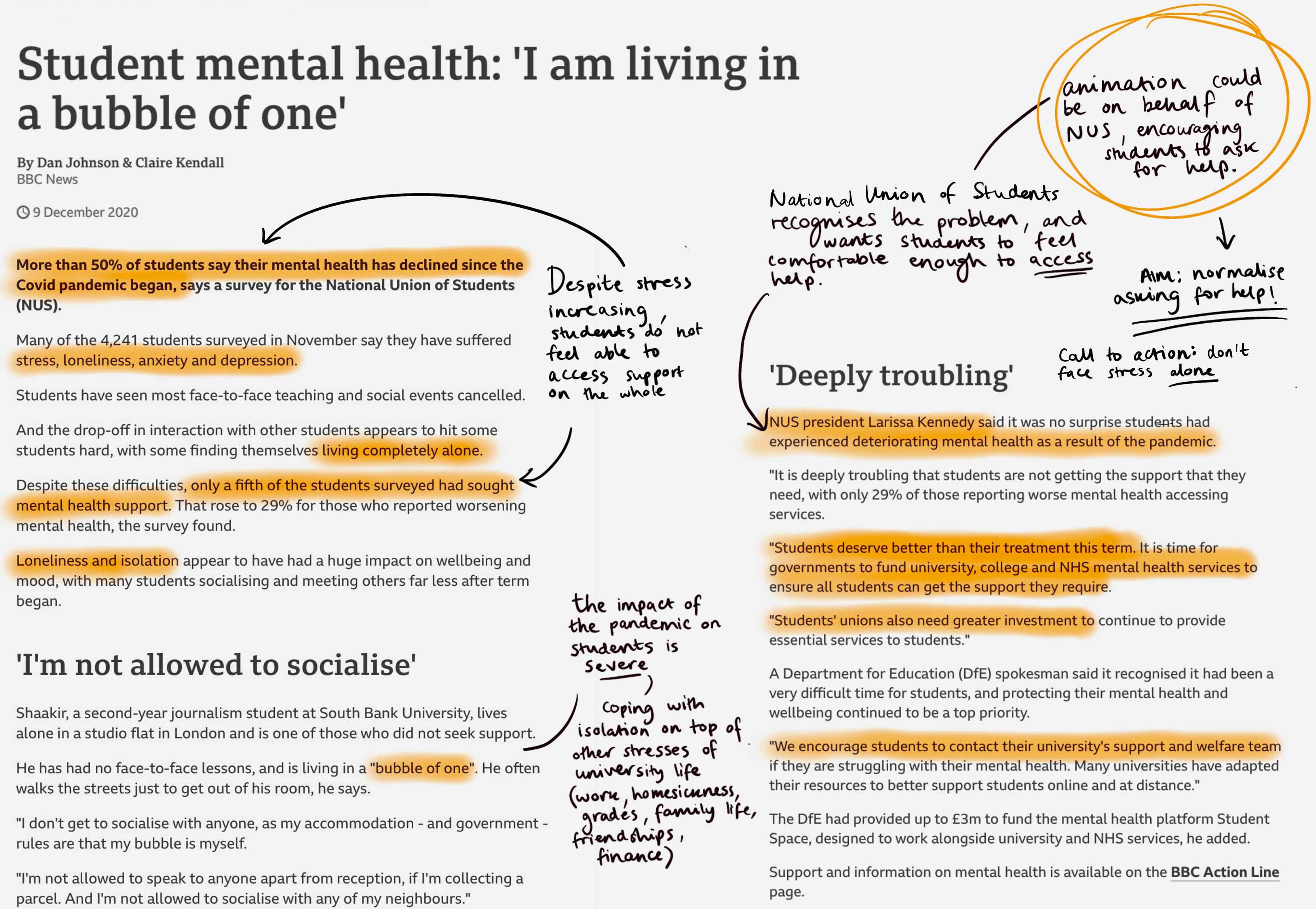
To begin with, myself and Toby carried out some individual research and came up with a number of potential ideas for our animation. I decided quite early on to narrow down my topic choices to mental health as I feel that it is a rising concern with the current pandemic and its implications on psychological wellbeing. I researched into quite a few different areas within this topic, including misconceptions about OCD and cultural mental health stigma. I eventually found a TED talk by Kelly McGonigal about stress that I found incredibly interesting and thought had great potential to be turned into an animation with a significant call to action.


Defining our Aim
Stress has always been a huge issue amongst students, and it has been massively exacerbated by the pandemic for a lot of people. Despite students generally struggling with mental health now more than ever, many are not seeking support that could be beneficial to them. In a recent study published by the BBC about students who had reported worse mental health since the pandemic started, only 29% actually accessed help services.
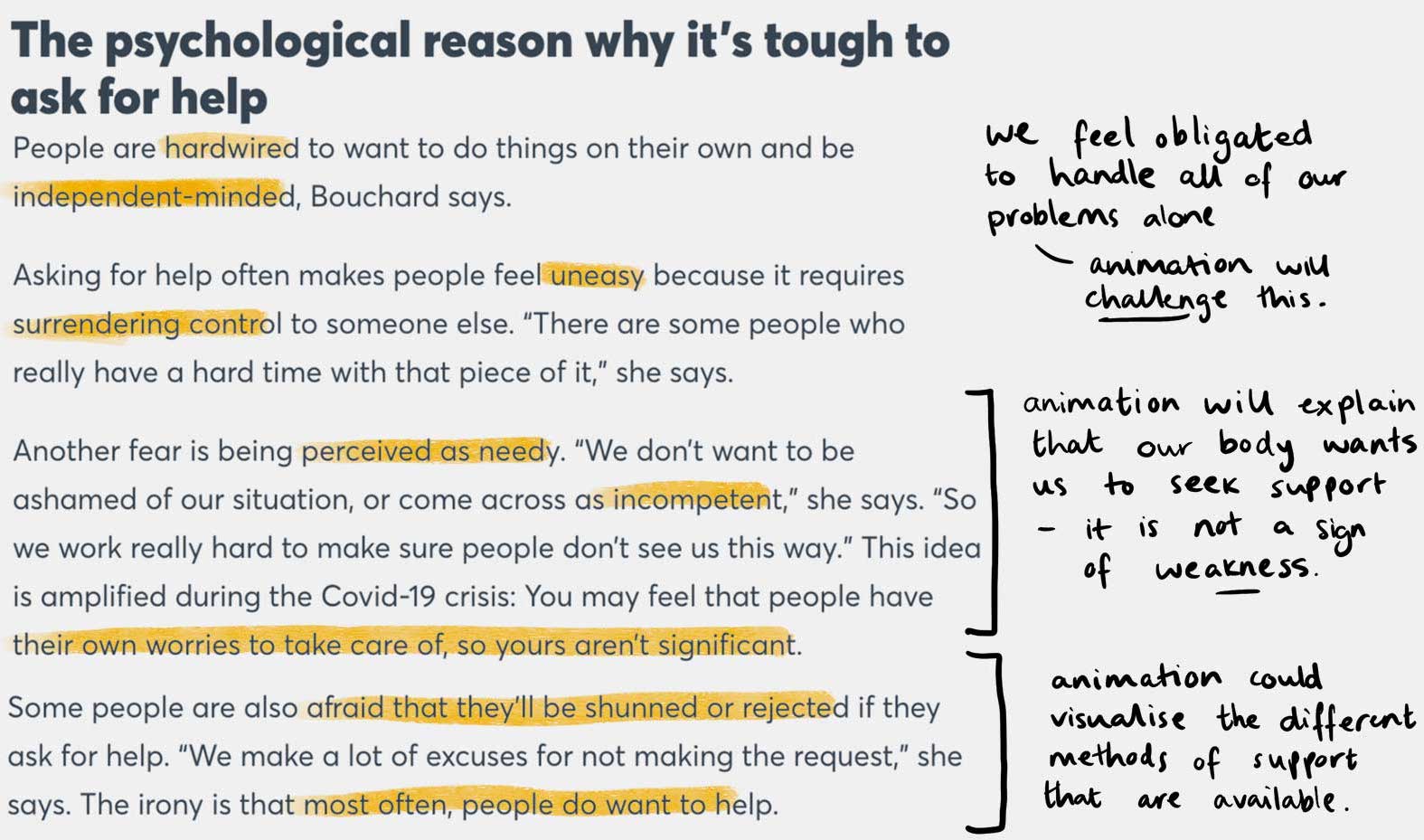
In a CNBC article, it is suggested that there are many different psychological reasons as to why people find it difficult to ask for support, including fear of being perceived as needy or demonstrating weakness. We wanted our animation to encourage the audience to view stress differently (whilst remaining sensitive of the complexities of psychological wellbeing), and to change how comfortable people feel accessing help.
The call to action of our animation is to ask for help. The aim is to normalise asking for support, and to combat the notion that needing support is a sign of weakness. Through an explanation of the fight or flight response and the body's innate motivation to seek help with managing stress, we want the animation to gently nudge students to speak to someone when they are struggling.


Audience and Context
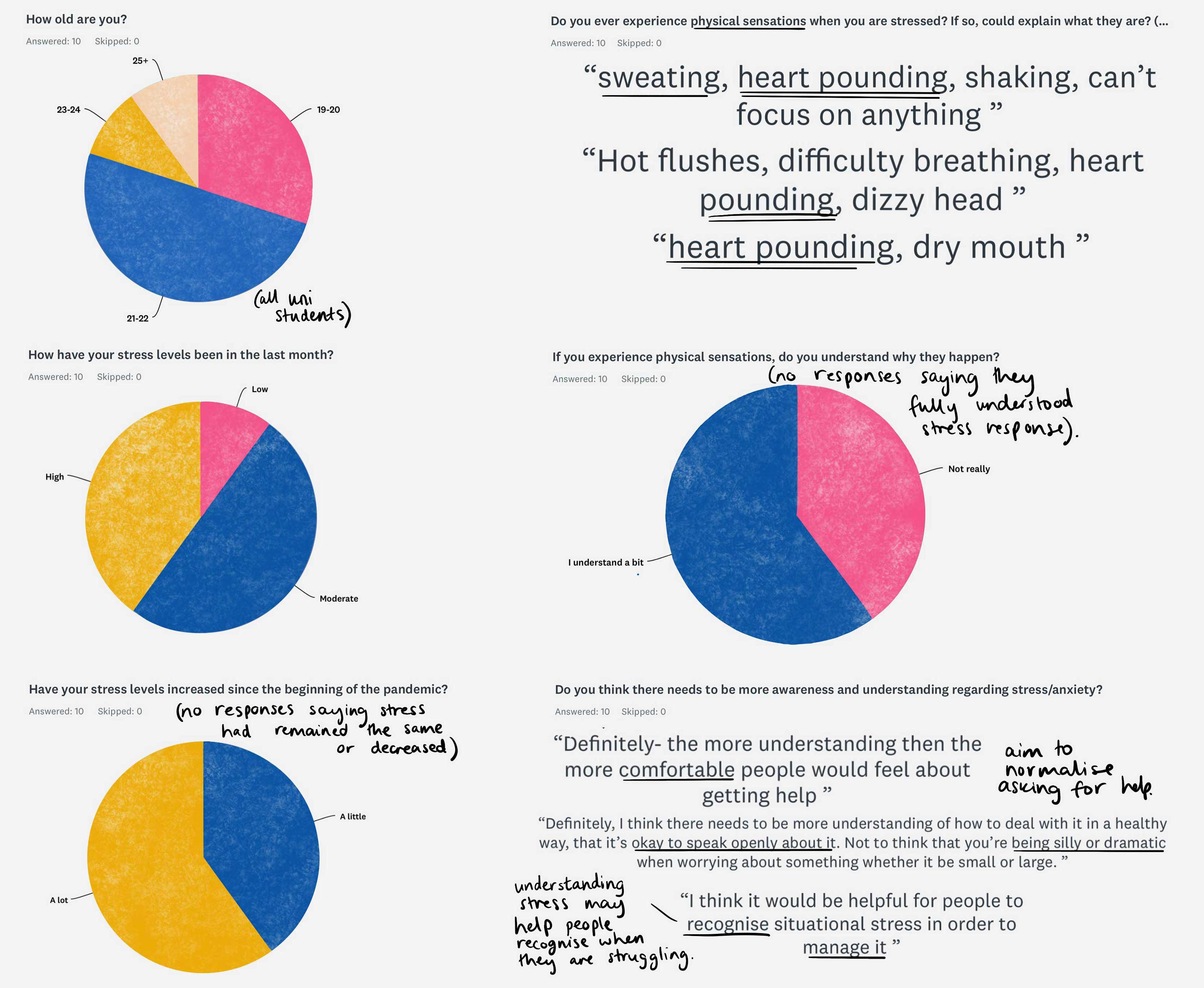
We carried out some primary research by having discussions with some of our friends, who fit the target audience of university students (18-25 years old). This gave us useful insight into the kinds of physical sensations people generally experience when they are stressed, which could be outlined and explained in our animation. We also found that everyone we spoke to agreed that mental health is a topic that should be discussed more so that more people could have a better understanding of how to manage stress and most importantly, feel comfortable asking for support.
We were initially going to create the piece for a mental health charity such as Mind, but eventually decided on the National Union of Students for our context; this would make the animation as accessible as possible to the audience. Student Unions from any university could post the video on their social medias with links to how students can access support.



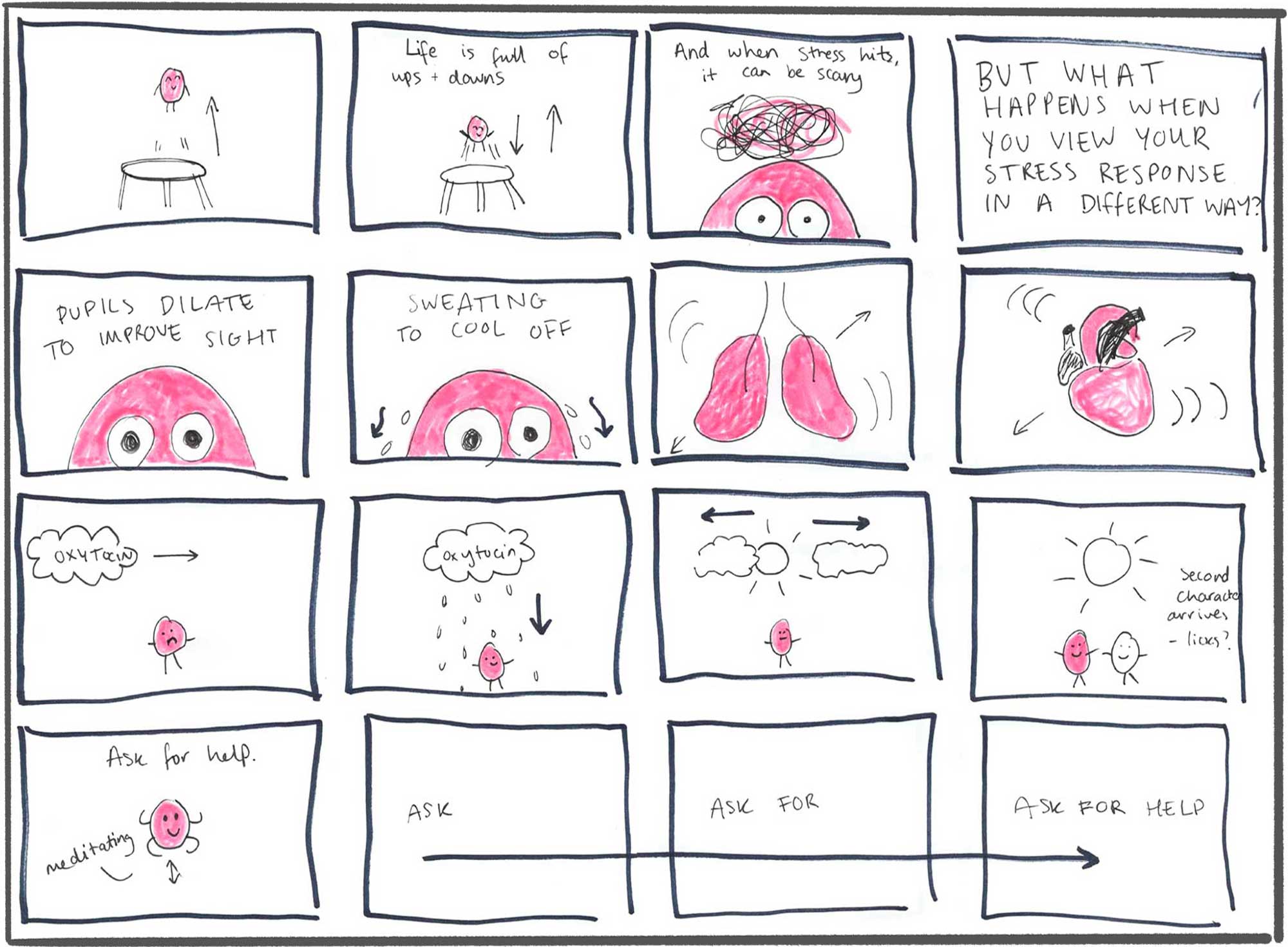
Early Storyboarding
We created several storyboards throughout this process; it was important to get every idea onto paper, even if we discarded it in the end. This way, we were able to go through and pick out the strongest concepts to develop further. Creating these storyboards also allowed us to figure out how the sequence would flow, and we began thinking about how specific scenes could transition into the next.
I also created a few very rough GIFS just to get a sense of how individual concepts could work in terms of movement. I ended up really liking the raw, jittery effect created by these frame-by-frame GIFS, and thought we could incorporate this technique within our animation.


Animatic
Creating an animatic using our developed storyboard was a great way to see if the content flowed well, and to identify any visuals that didn't quite fit or needed extending.
Another element that the animatic was useful for was audio. I initially recorded the sound myself but felt it just wasn't strong enough to really capture the audience. We decided to explore the route of having someone else record the audio and I began to research into potential voiceover artists to find an appropriate voice.


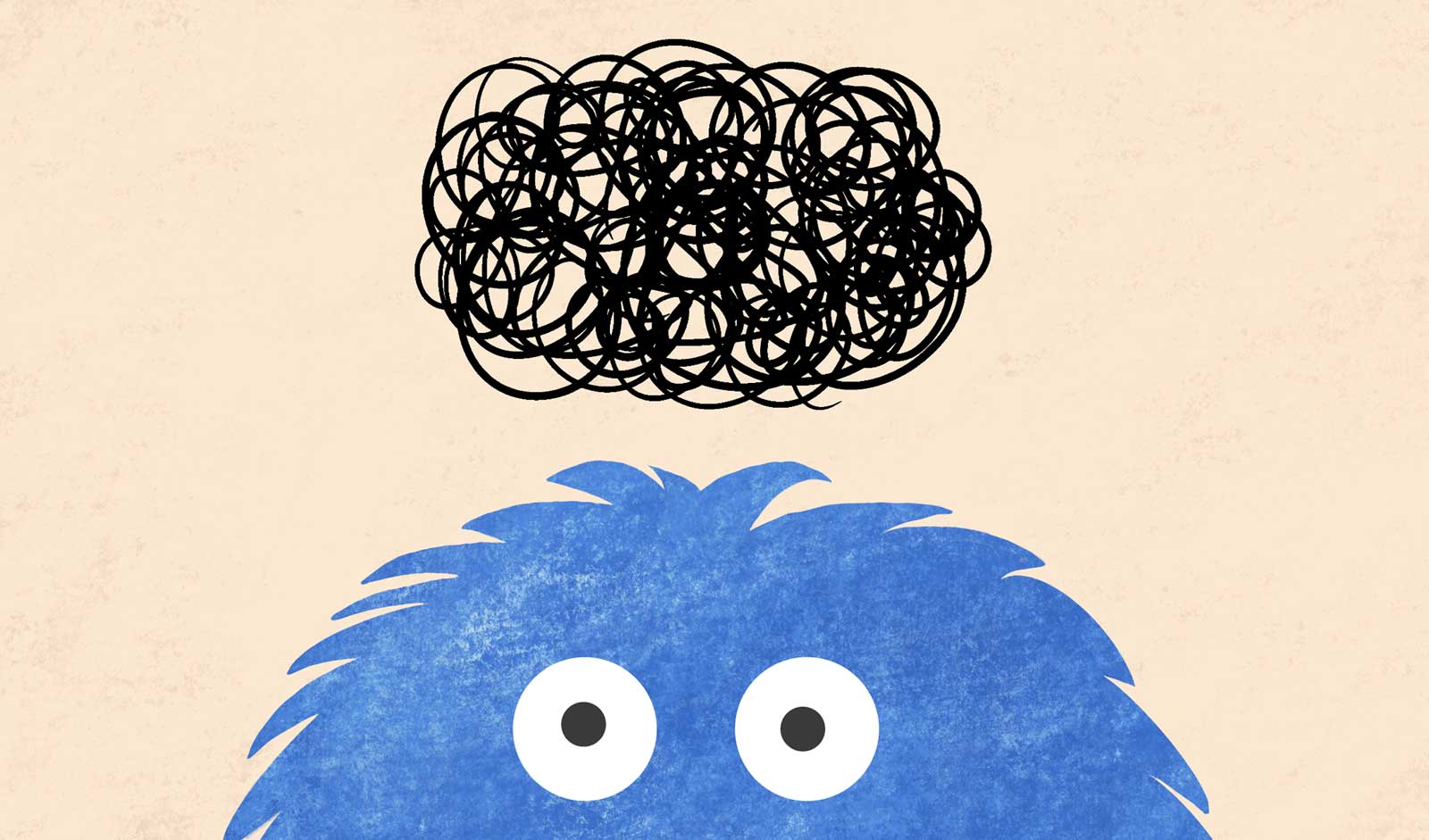
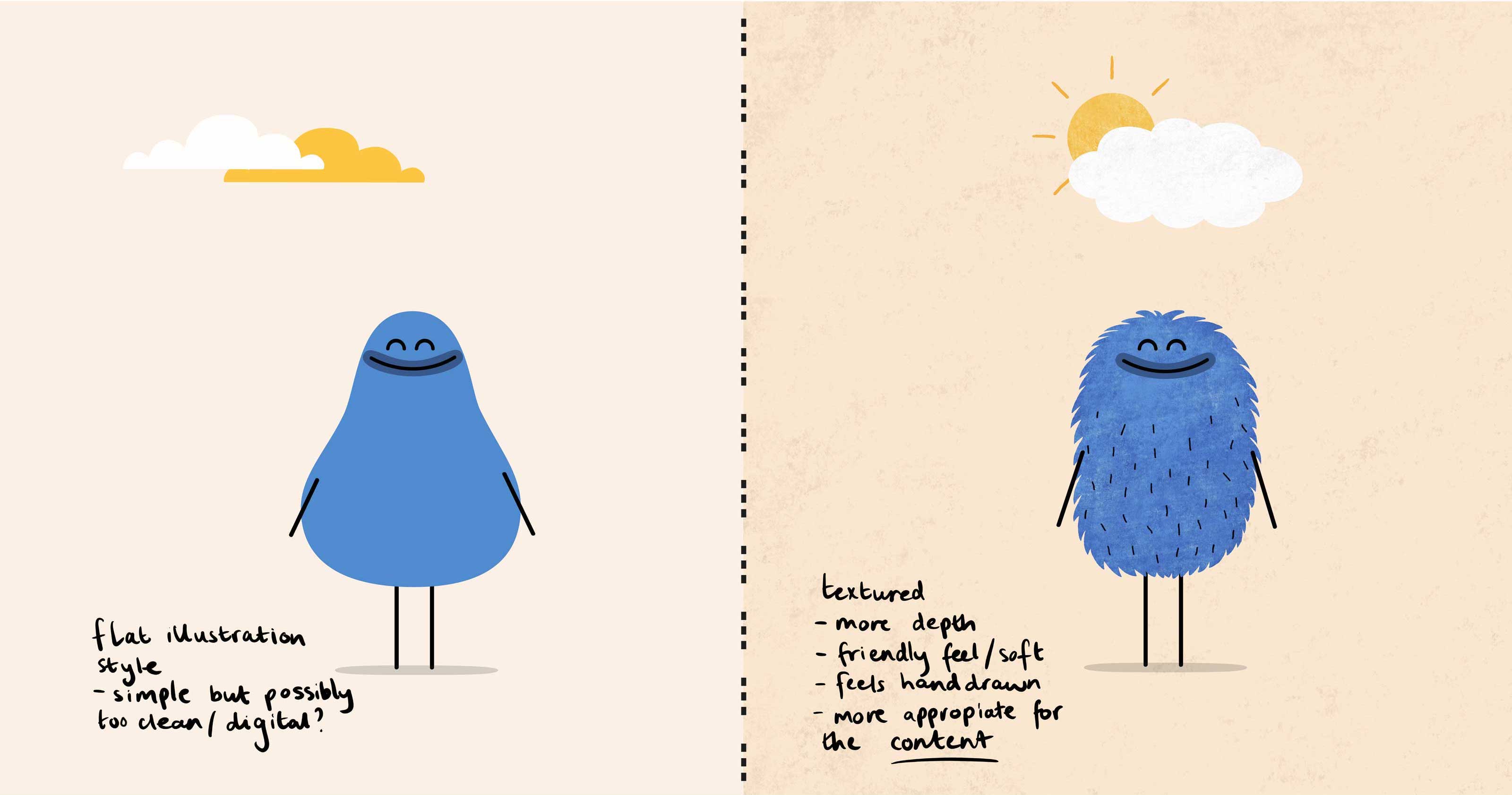
Style and Colours
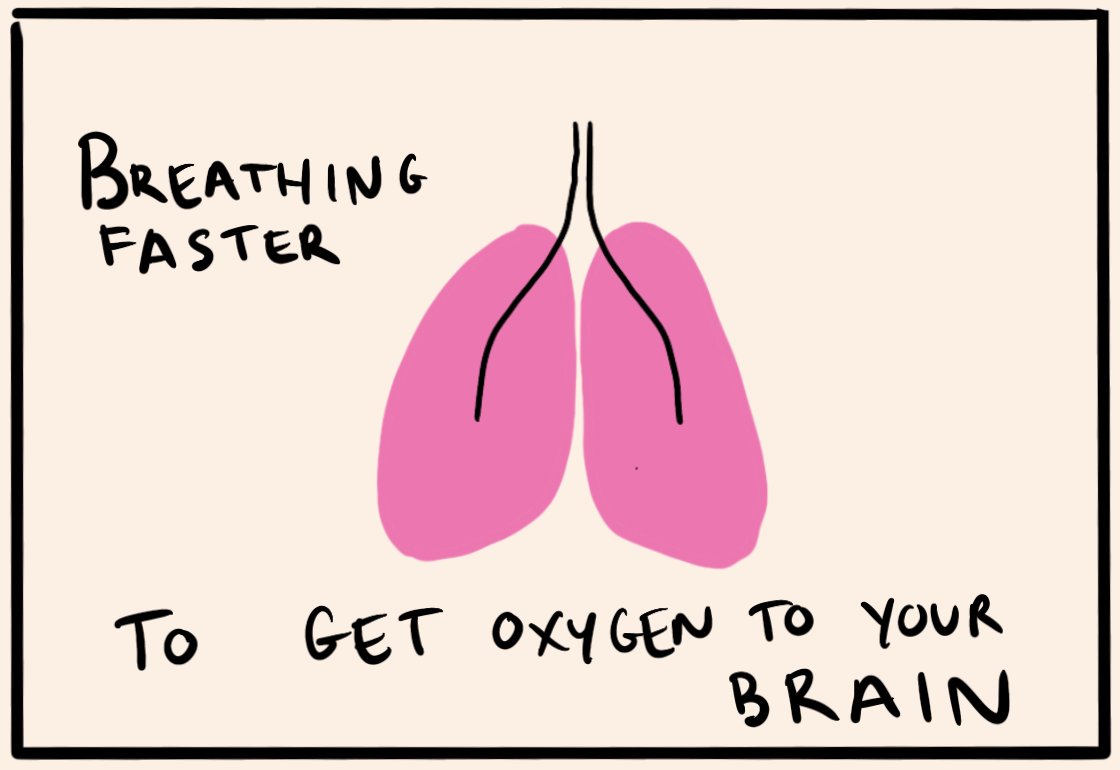
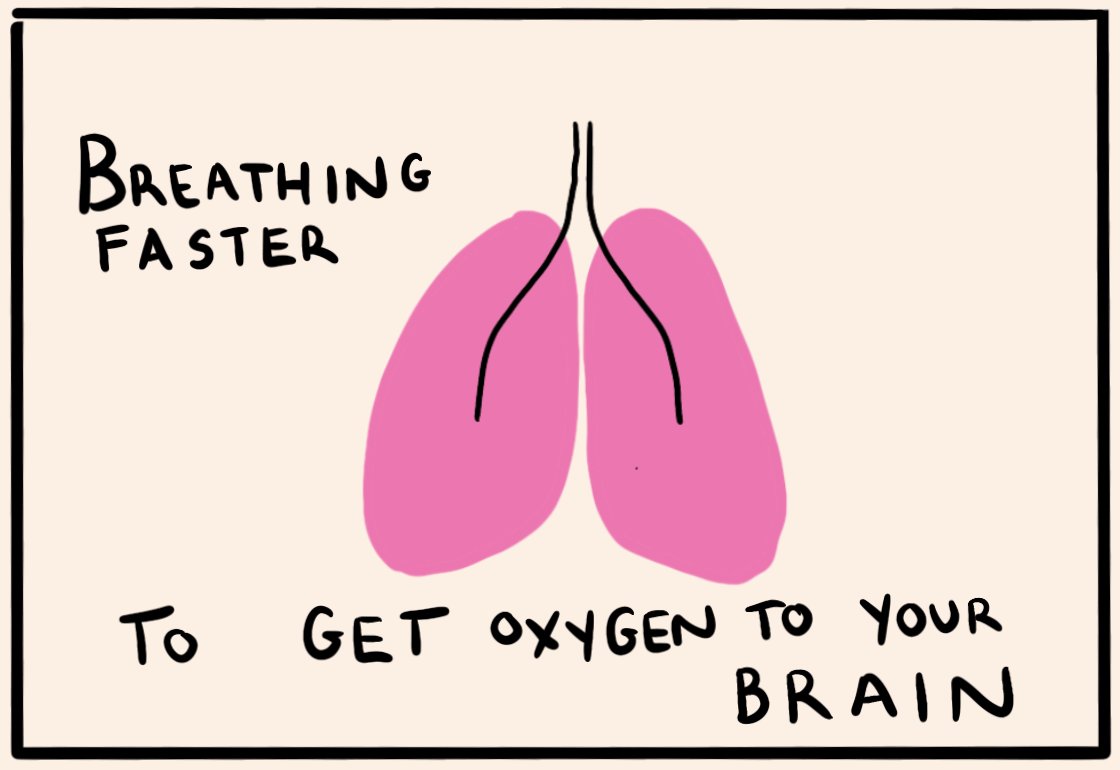
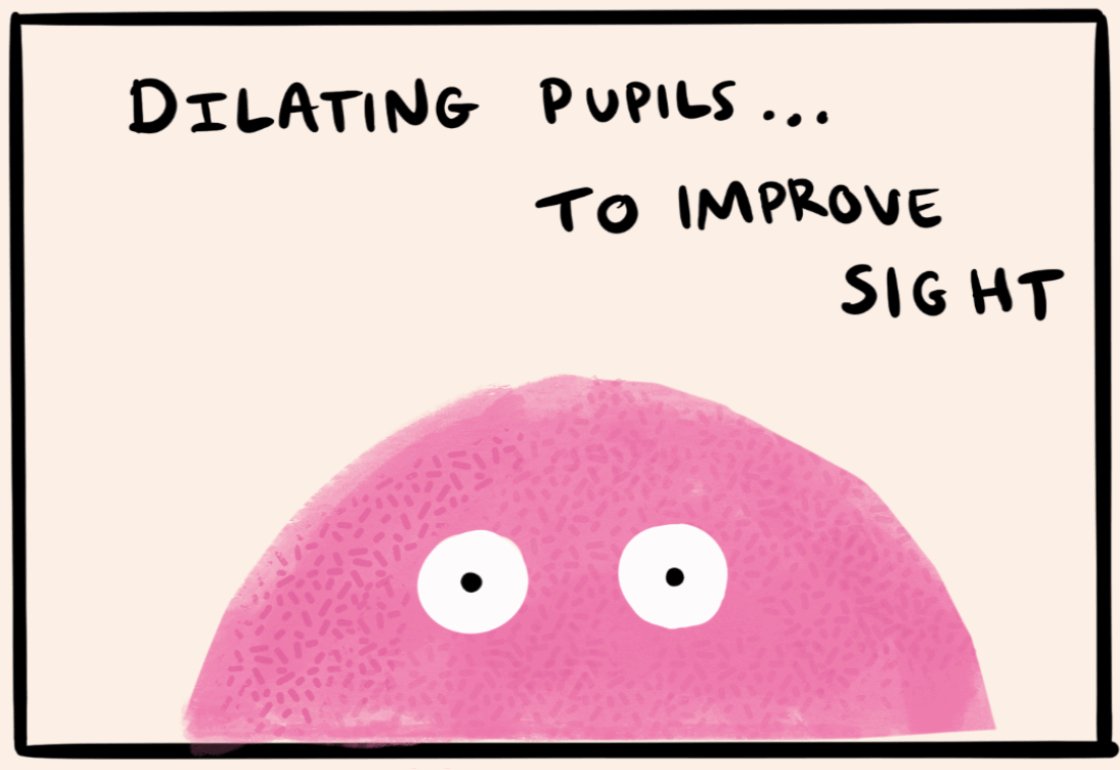
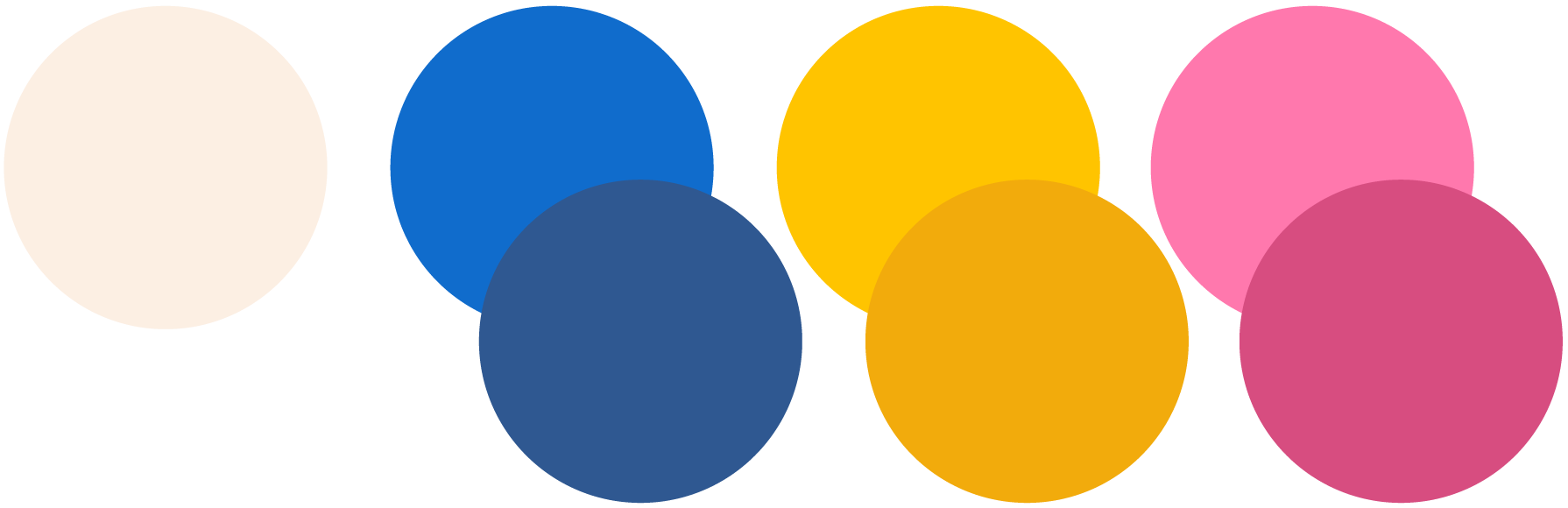
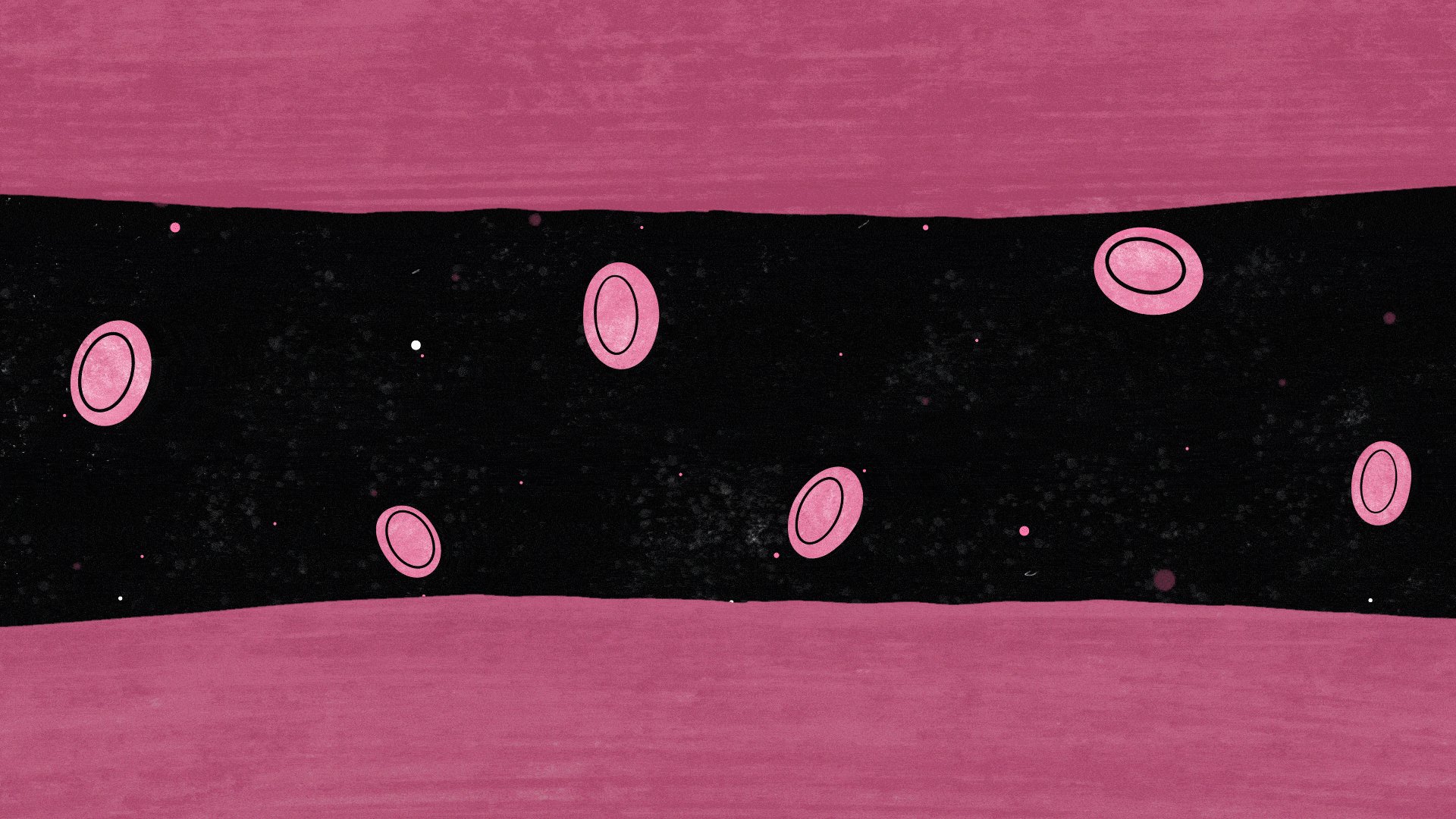
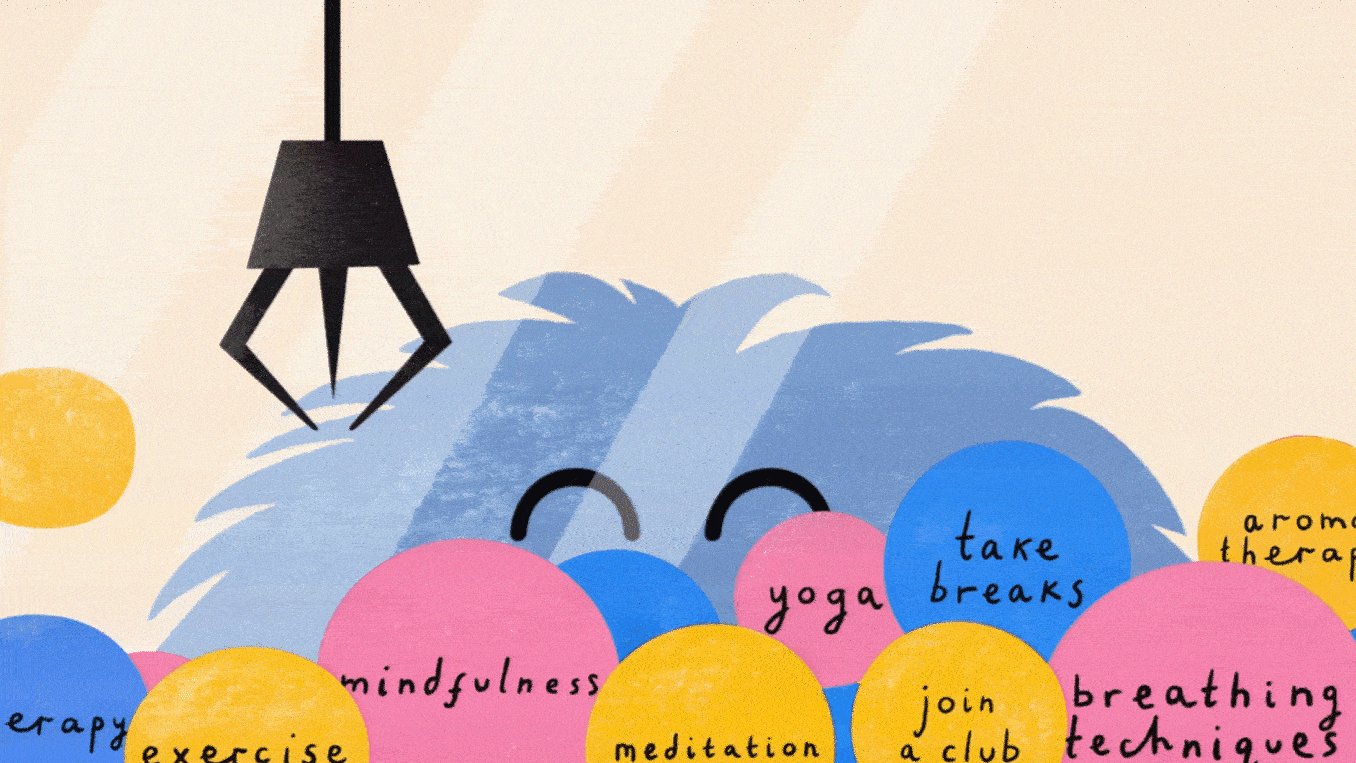
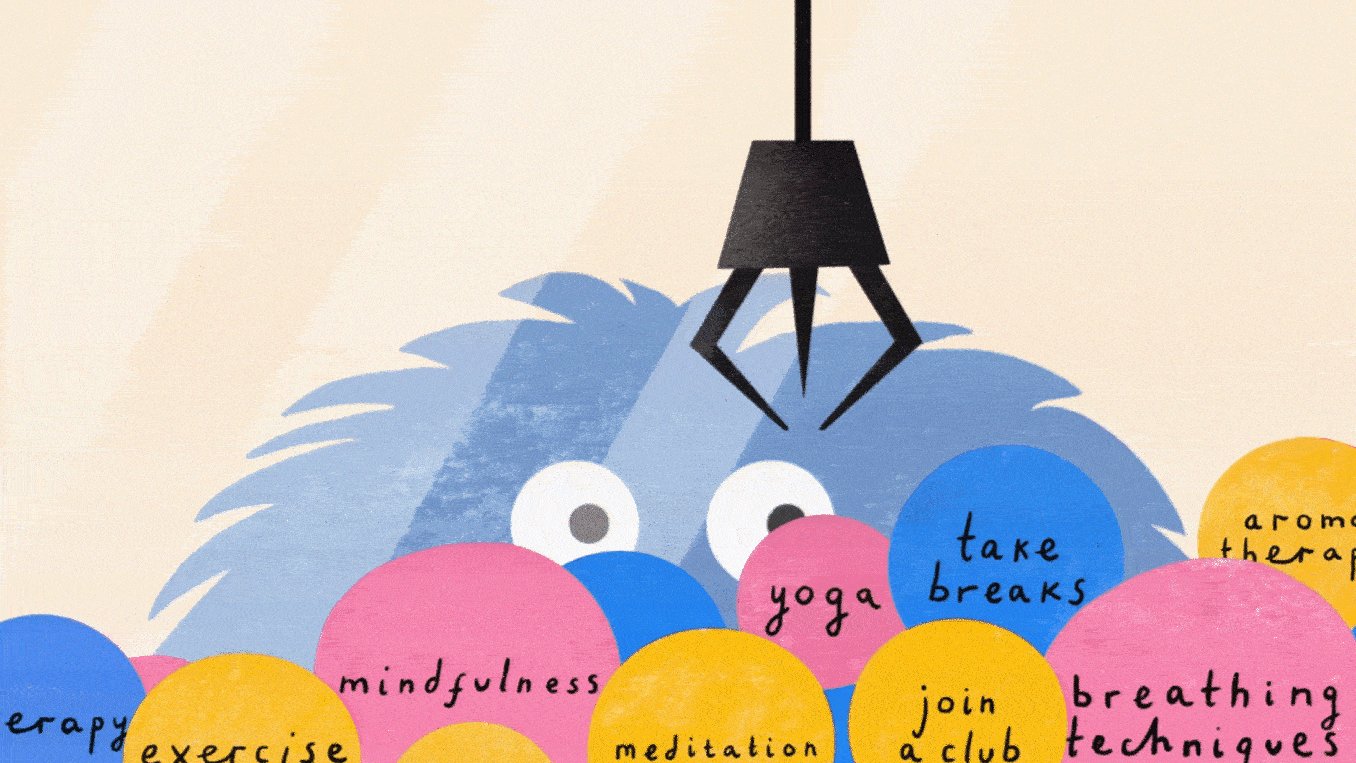
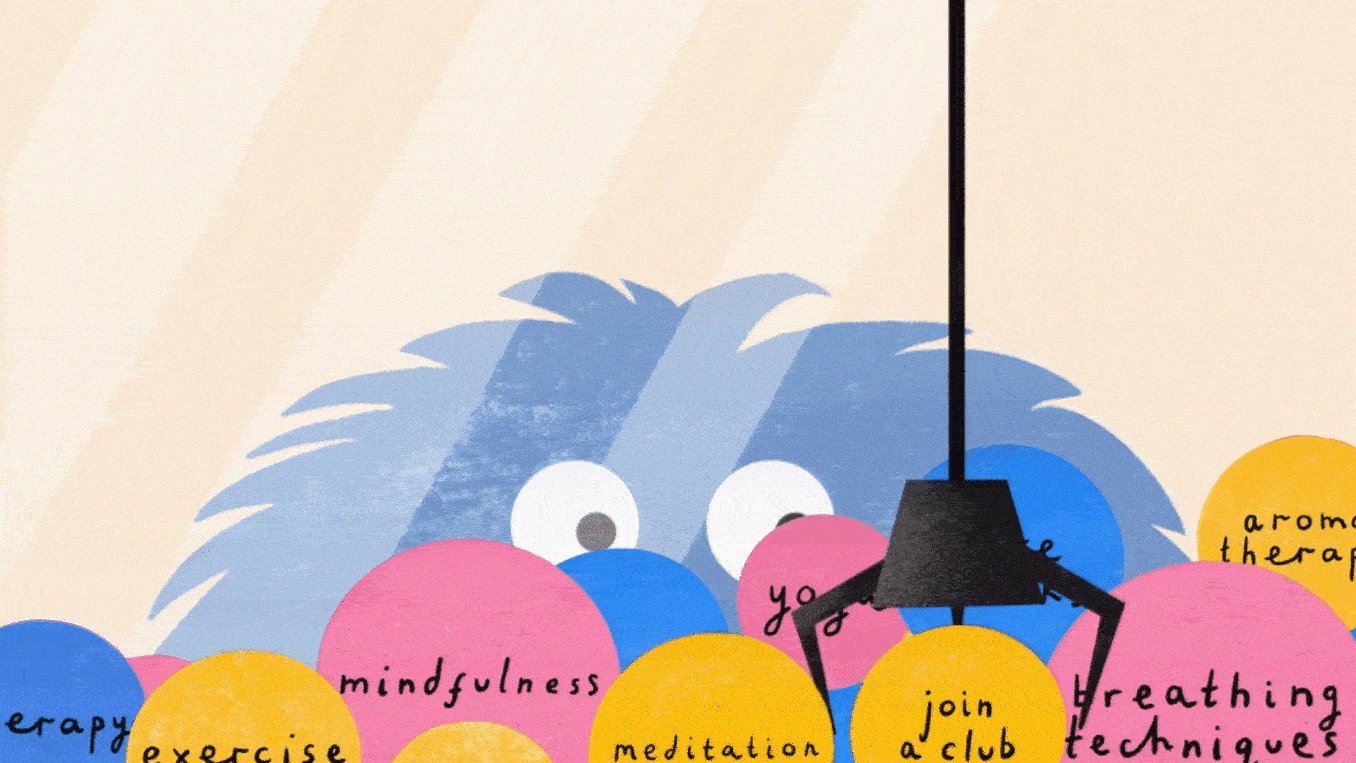
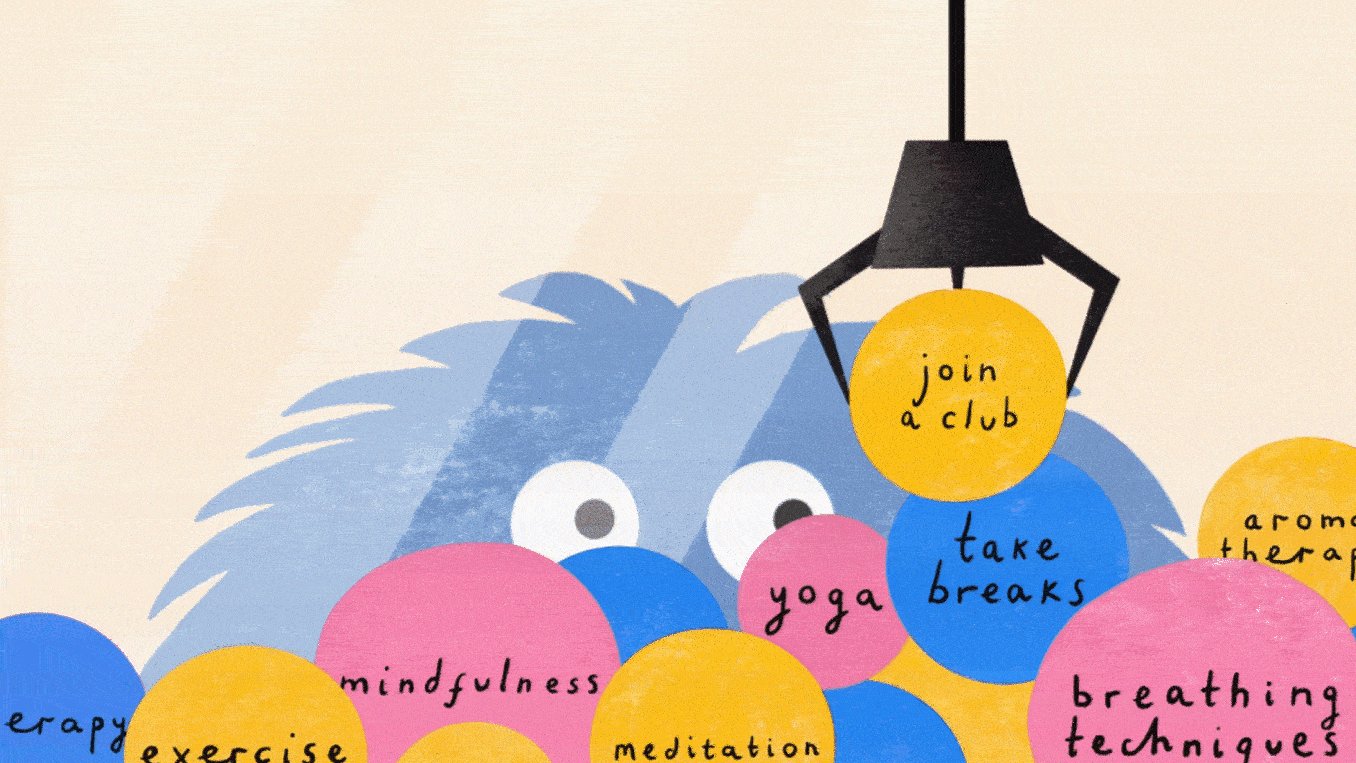
After some experimentation, we decided that we didn't want the illustration style to feel too digital and rigid. I spent time developing it by adding texture and a more hand-crafted, friendly feel. The main character is a muted blue, which has a neutral and calming quality. For the background, we chose a warm, cream colour rather than white which felt too clinical and cold.
As the animation goes on, more colours are introduced; pink and yellow. The sequence ends on an uplifting note with the call to action to seek support, which is complimented by the palette becoming more colourful.


We originally used a free handwritten font, but it felt very static and unnatural in comparison to the other components within our animation. I decided to create all of the type by hand, in a very playful but legible style.
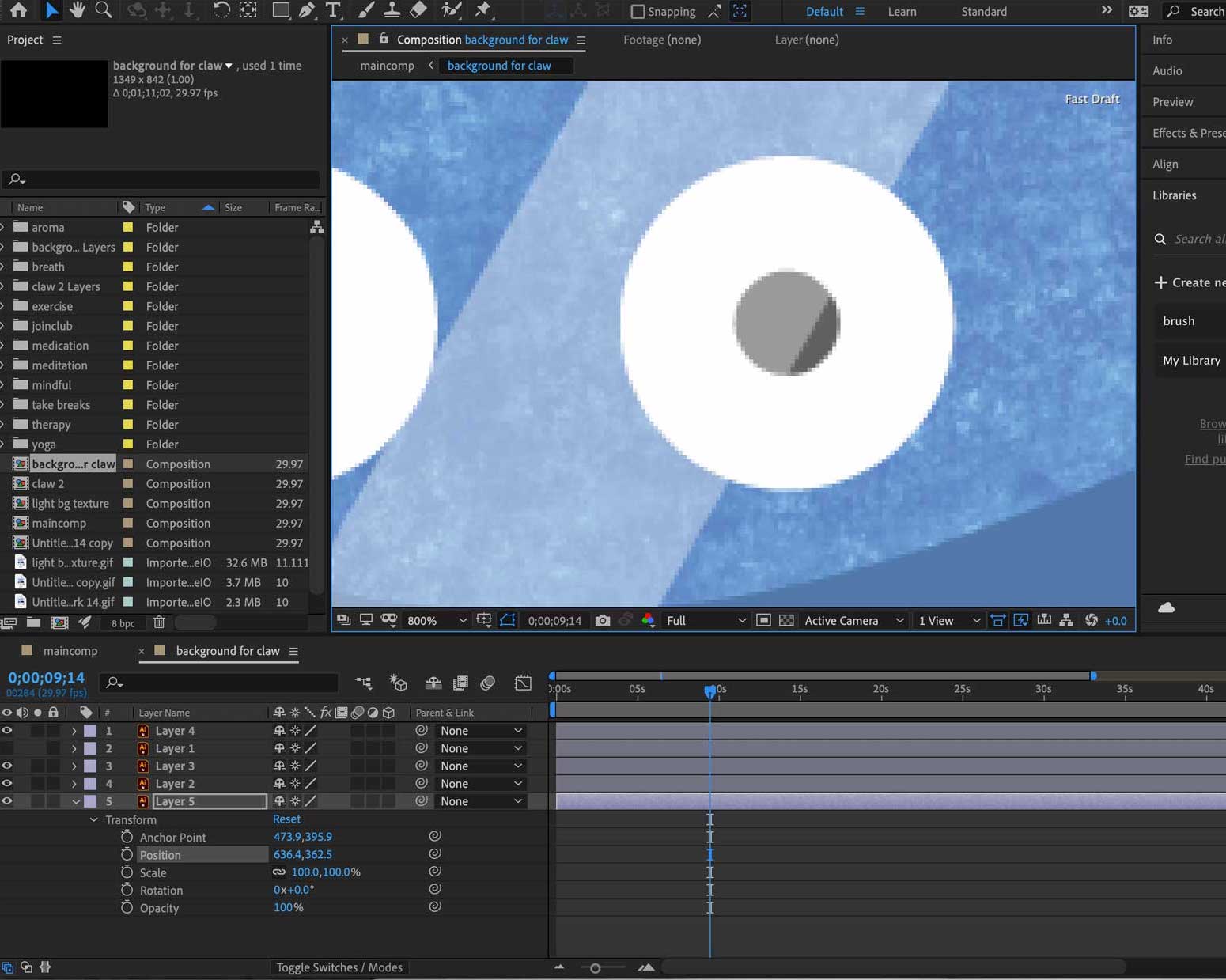
Using layers in Photoshop, I then turned lots of the illustrations into GIFs to add a further element of subtle movement.



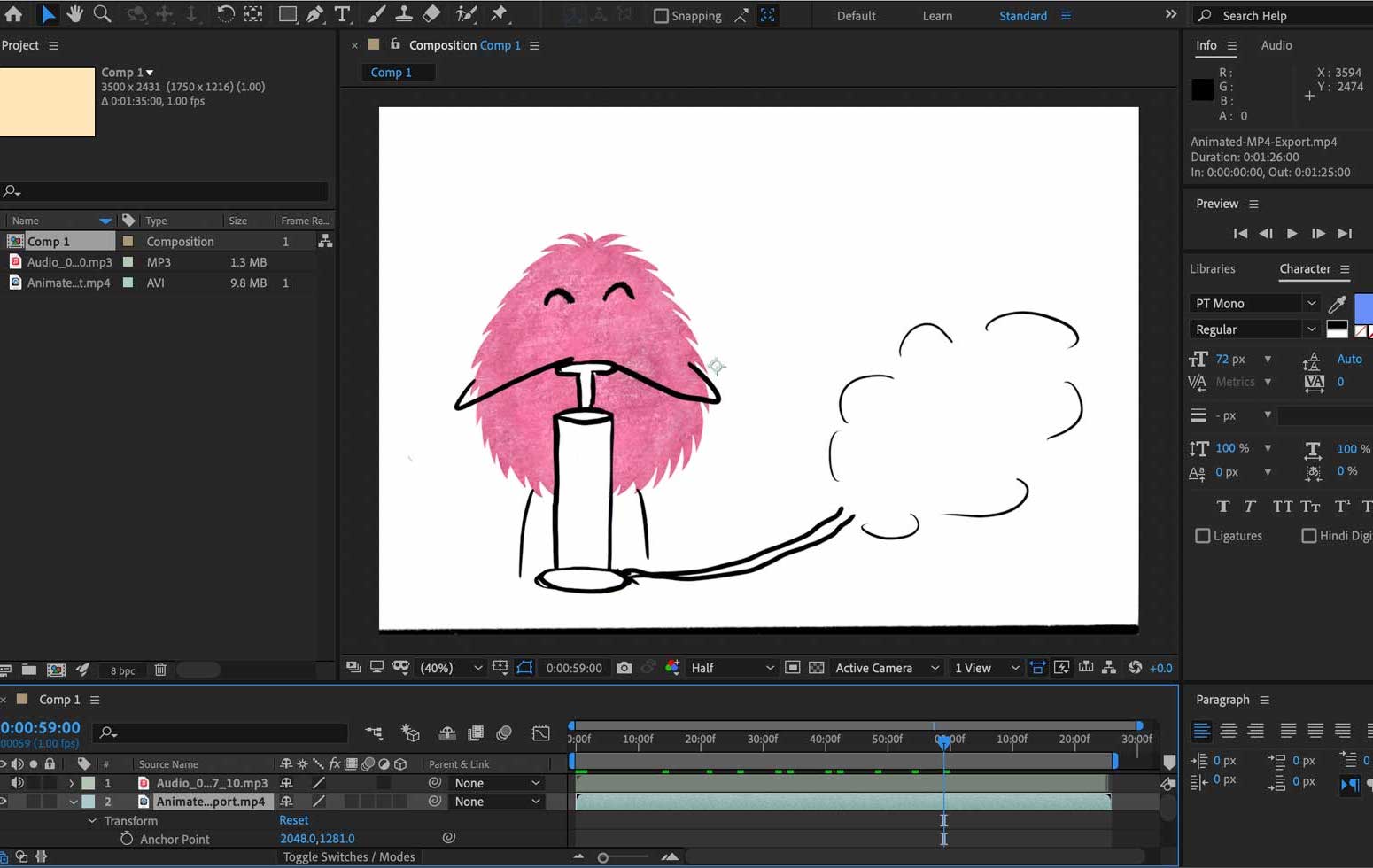
Development
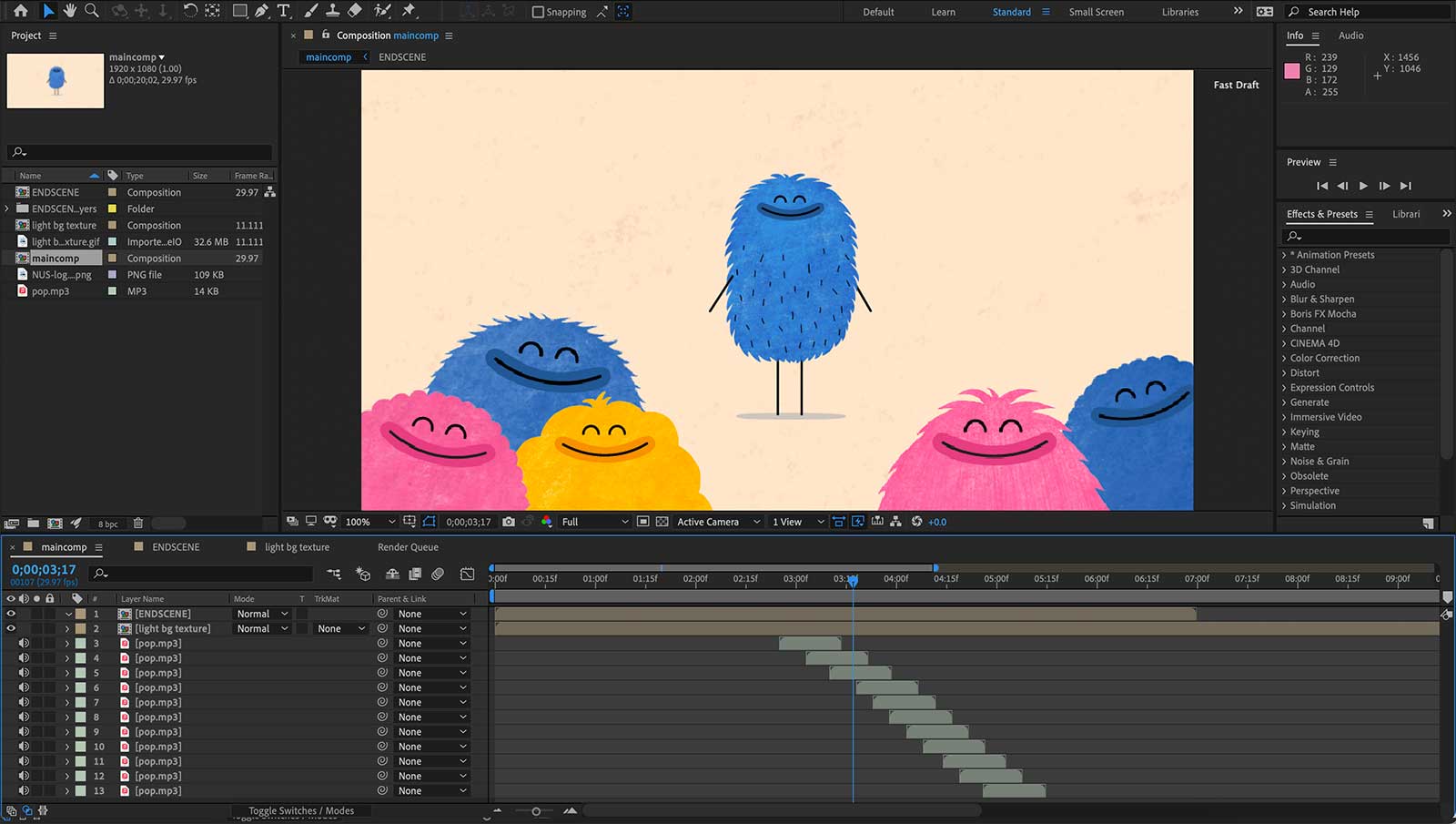
Myself and Toby divided up the storyboard so that we each primarily animated a few scenes, but we ended up sending things back and forth and working collaboratively on compositions for most of the process.
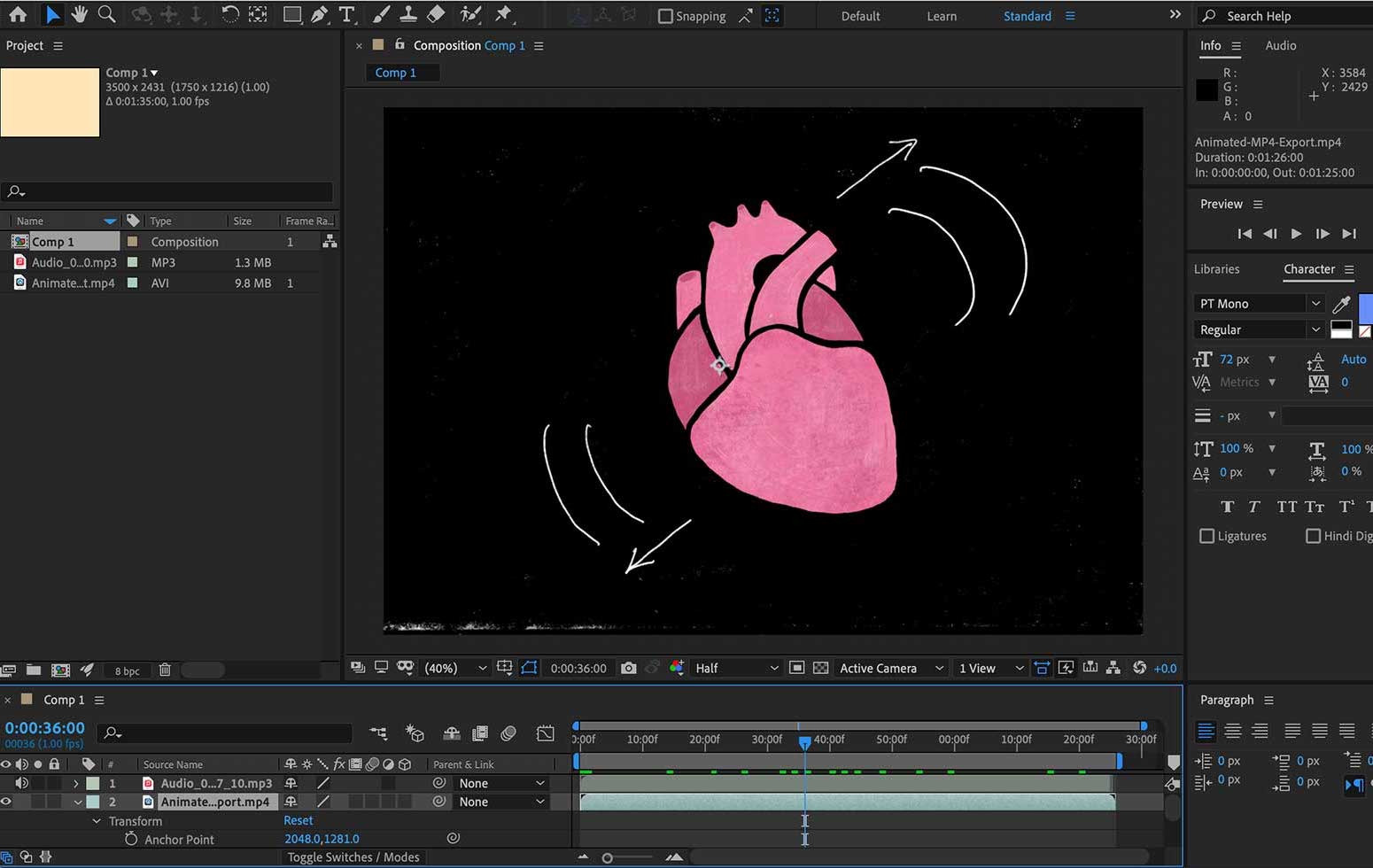
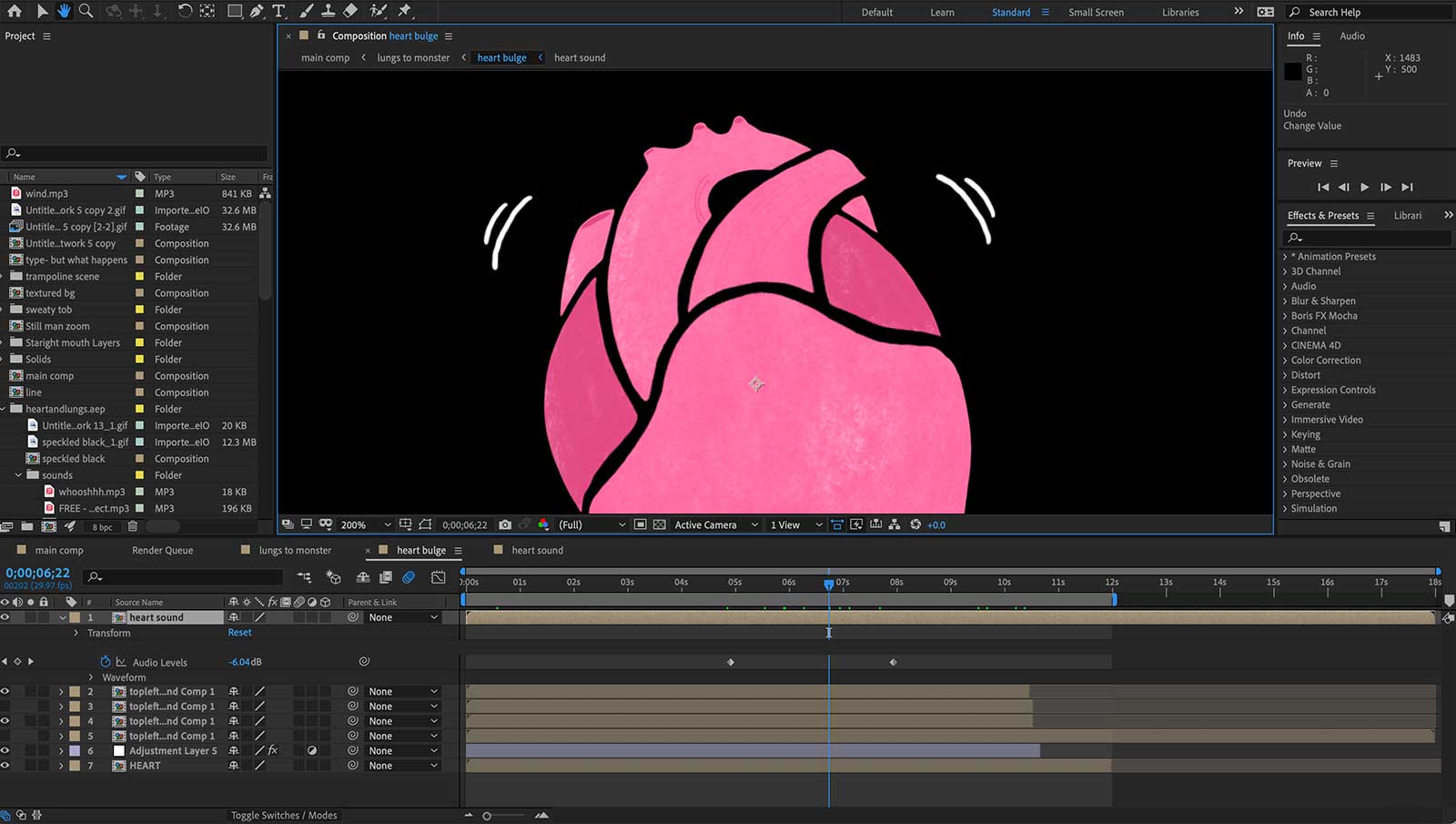
I worked hard to develop new skills in After Effects throughout this project and found myself getting more and more familiar with the programme. To add depth to the scenes with the lungs, heart and blood vessels, I learnt how to create an infinite, looping background with little dots of varying size and opacity, some with a blur effect. This was really effective in creating a sense of movement within these scenes. Some other new techniques that I experimented with were distortion effects, the offset tool and track mattes to add texture.
Throughout the development process, we made sure to carefully consider our audio and placed sound effects in early so we could sync movements appropriately, for example with the heart beating and the characters popping into frame during the endscene.


Adding the Cherries on Top
We were really pleased to receive great feedback during our final critique. Mark and Tim thought the animation had a lot of charm that was appropriate for the context, and said that we had demonstrated a good understanding of timing and audio. At this point, Tim suggested that we had a 'fully baked' animation and could now spend some time adding some cherries on top with tiny finishing touches. This included refining the transitions between scenes, ensuring that the audio was perfectly synced and adding in more small details such as eye movements.
Context


Video in Context
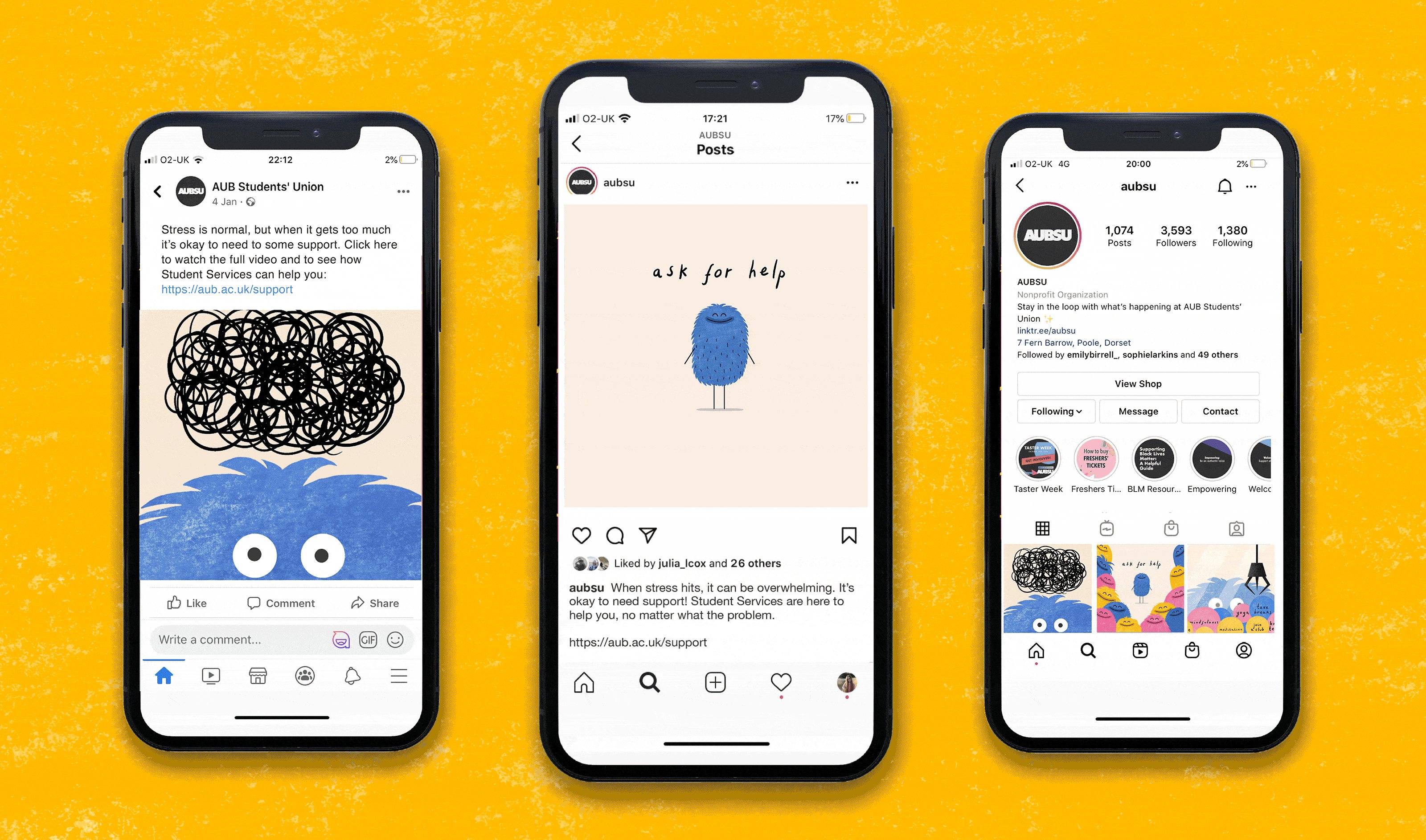
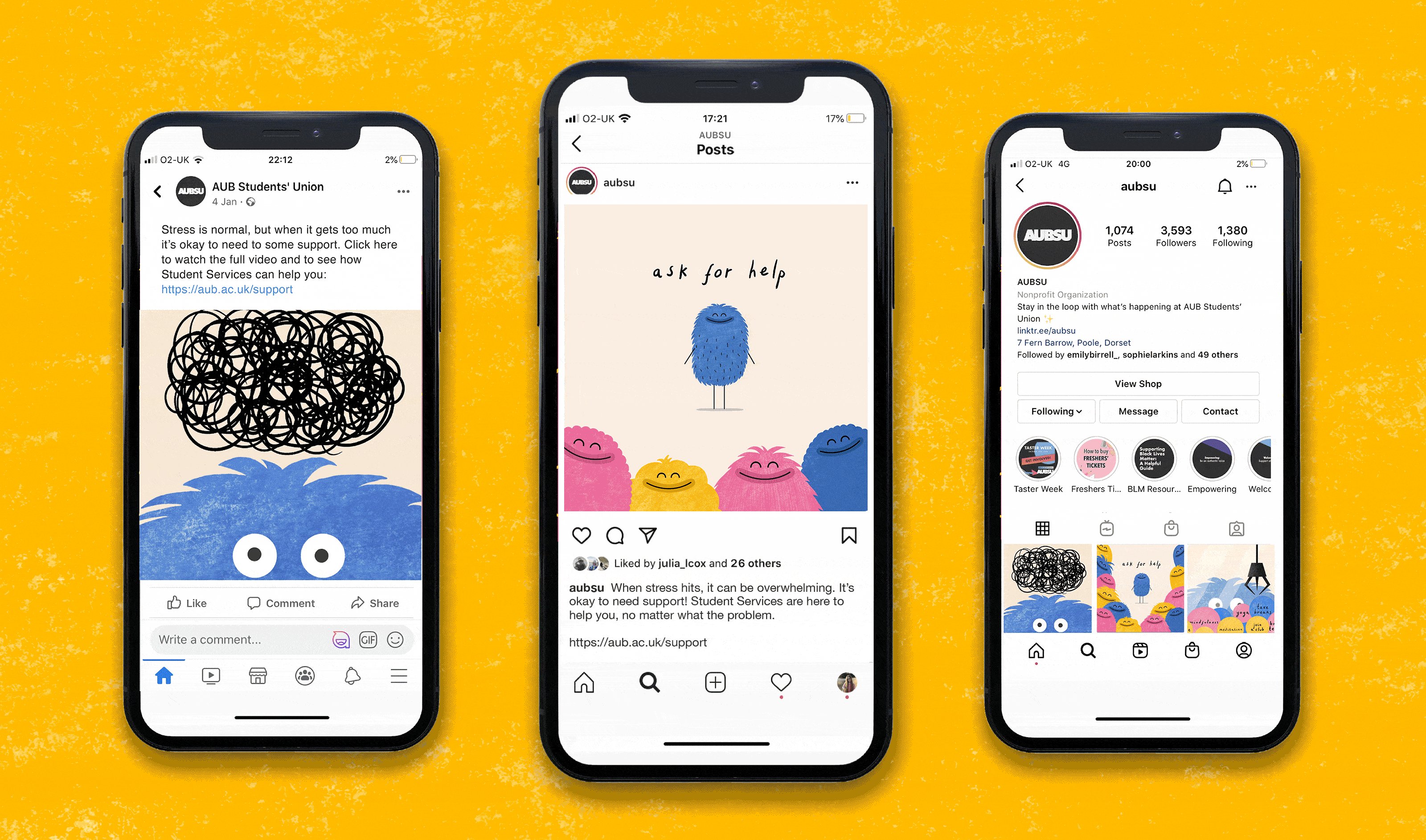
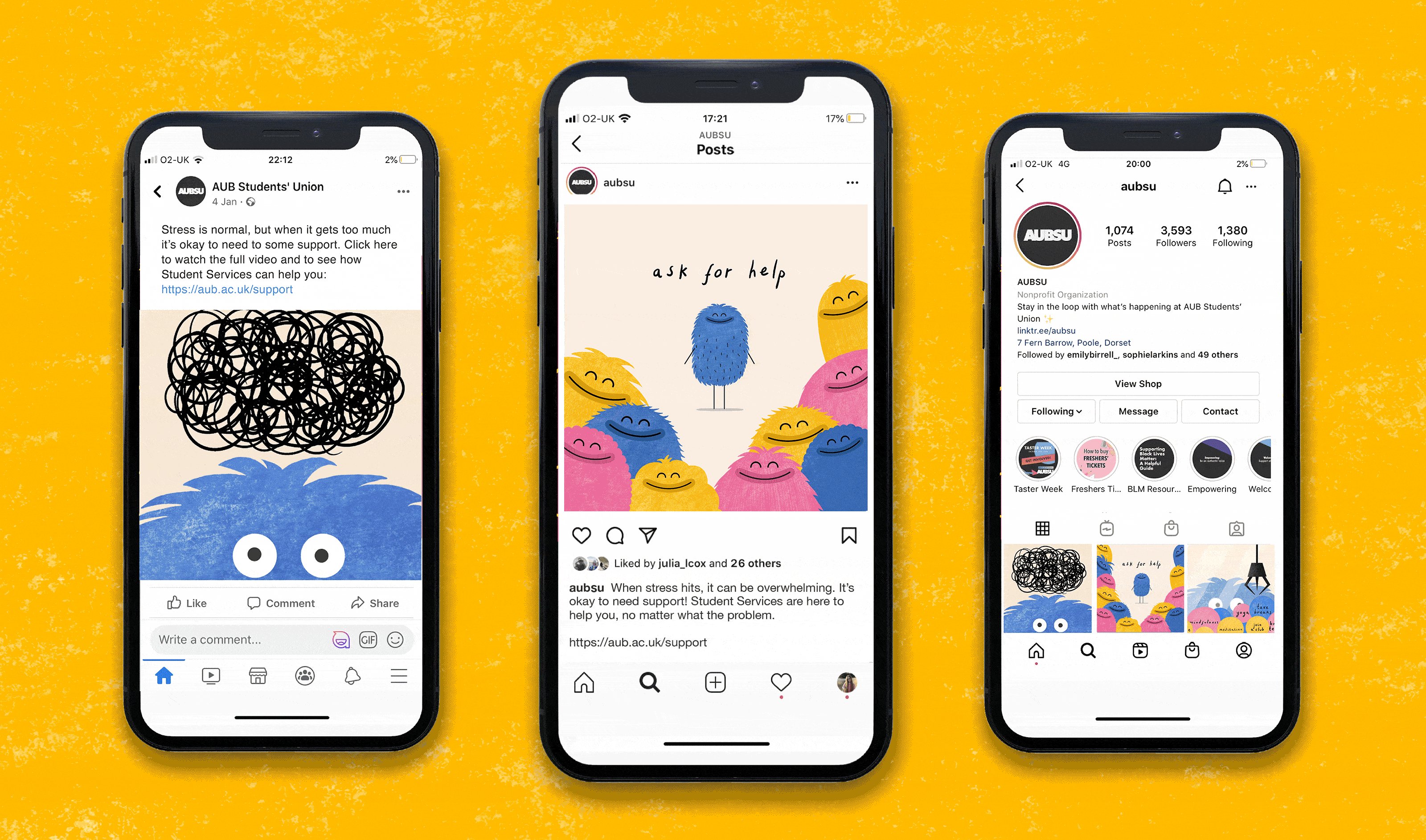
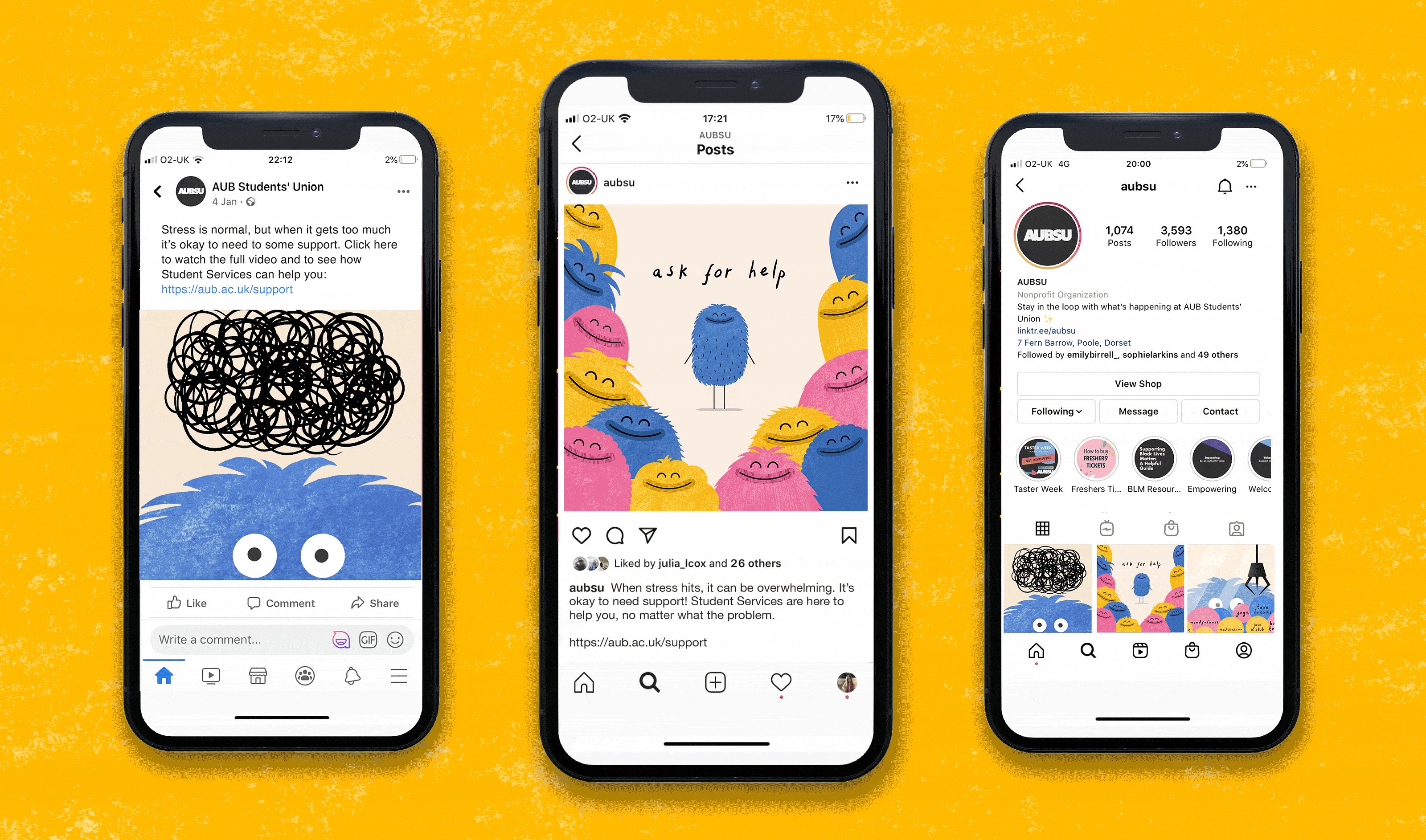
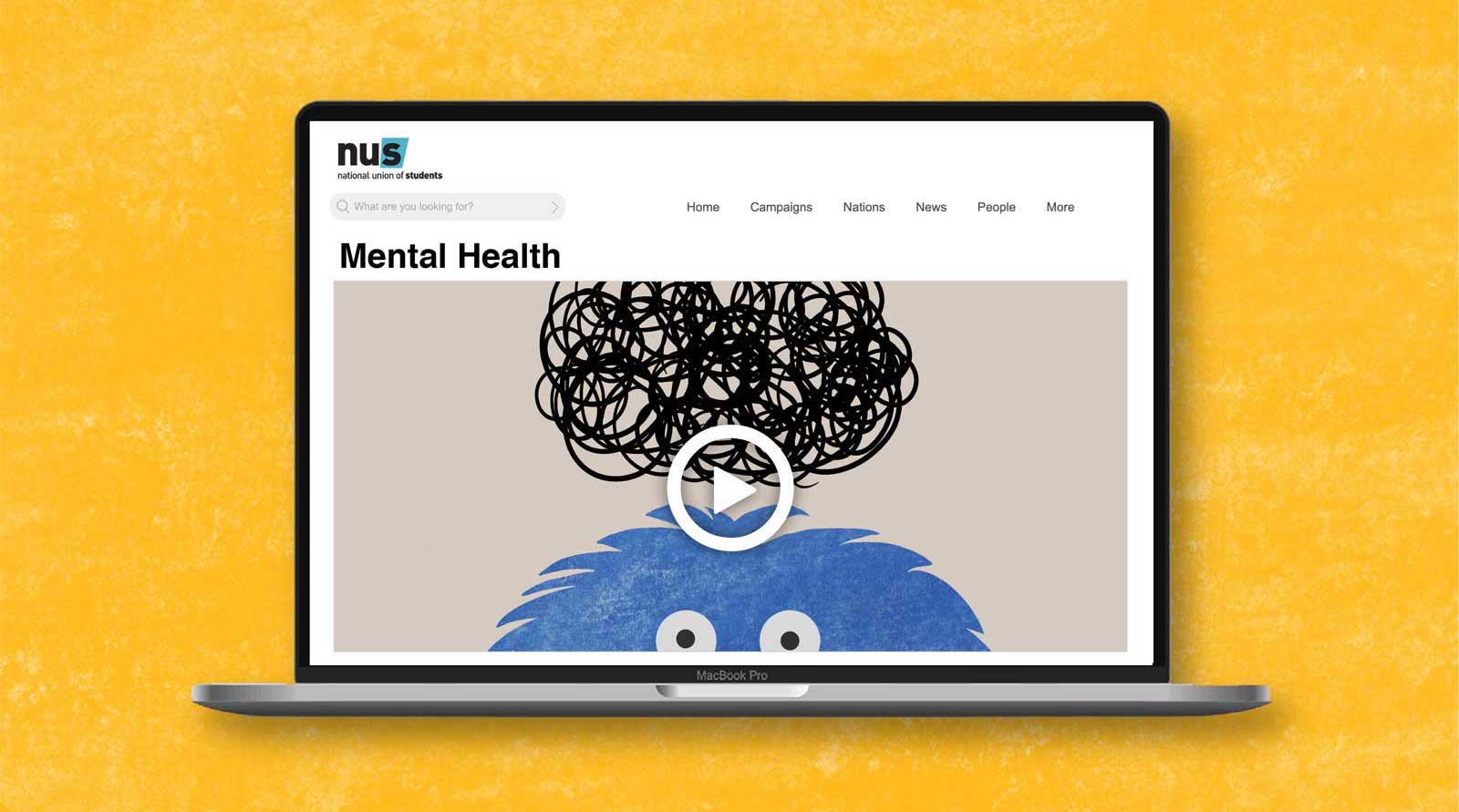
The idea is that the full length animation would be posted on the National Union of Students website and social media pages such as Instagram, Facebook and their YouTube channel as well. From there, individual student unions from any university associated with NUS could post the video to their social media, or a still frame from the video with a link to the full animation. This way, the animation would be as accessible as possible to our specific target audience of students.
I also mocked up a short GIF of the ending scene with the call to action of ‘ask for help’ that could work as an individual instagram post, with the caption containing a link to the video and student support resources. Having this little GIF would make it engaging on social media, with more potential to then be shared around on Instagram stories by students, further promoting the animation and the message it holds. The aim is to help students understand and recognise their stress more, and encourage them to feel more comfortable with the idea of accessing available resources when they are struggling.